Hoy aprenderemos a cómo poner una clase CSS en el menú de WordPress.
En general los elementos del menú en una página web tienen el mismo aspecto. Sin embargo, en ocasiones nos puede interesar que uno o varios sean diferentes al resto. En ese caso tendremos que asignarle una clase CSS a esos elementos y luego a través de la hoja de estilos darle el aspecto deseado.
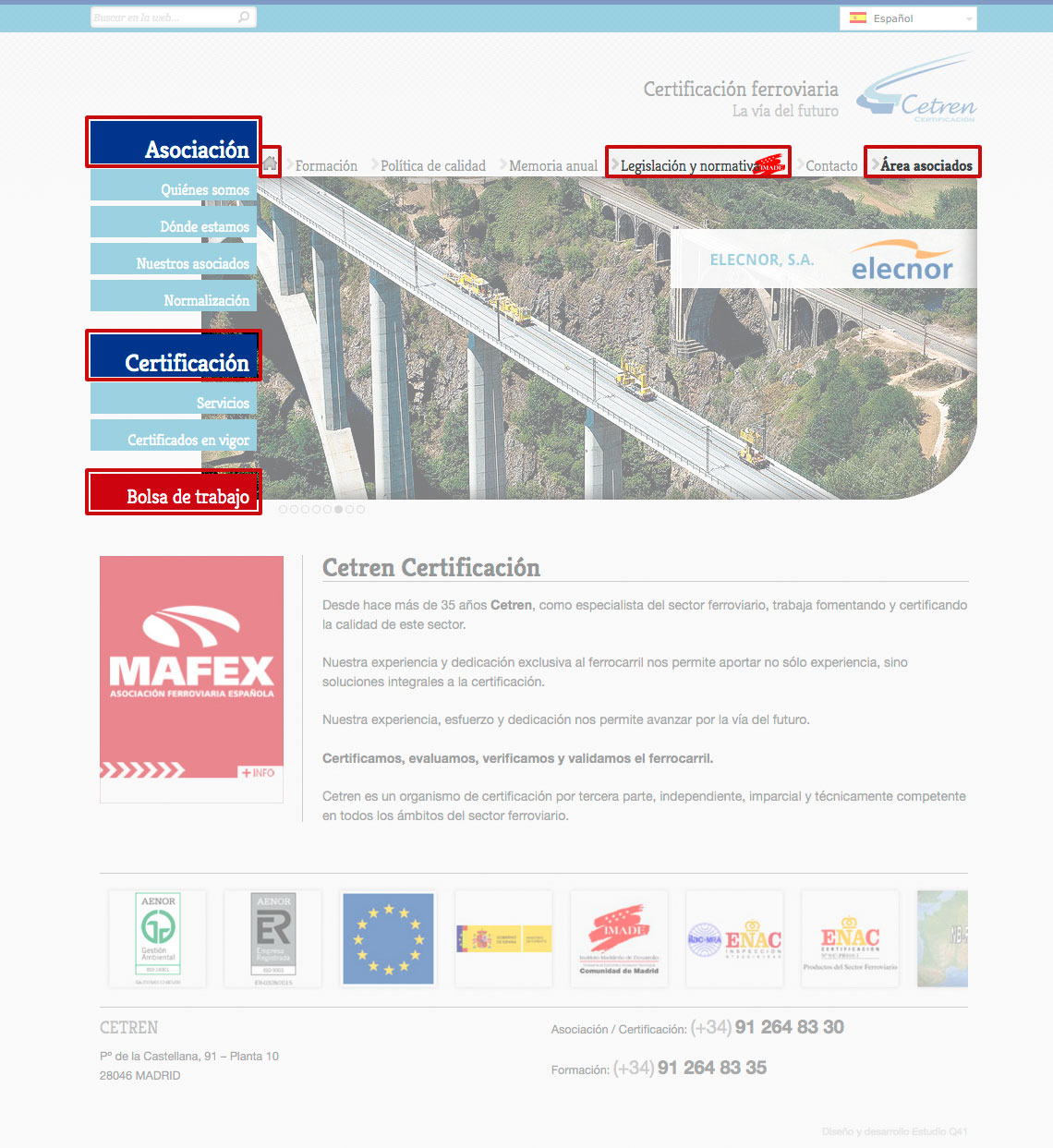
Observa la imagen a continuación.

Como puedes ver esta página web desarrollada en WordPress tiene dos menús, uno vertical a la izquierda y otro horizontal a la derecha. En ambos hay botones con aspecto diferente al resto (los he marcado para que quede claro cuáles son). Esos elementos tienen clases CSS específicas a las que luego se les ha dado el aspecto deseado mediante la hoja de estilos.
En este mini tutorial voy a explicar cómo asignar clases CSS a elementos concretos de un menú en WordPress.
Asignar clases CSS a elementos de un menú en WordPress es muy sencillo y se hace directamente desde el gestor de contenidos. Esto es una gran ventaja y permite a un desarrollador web preparar varias clases, explicar a su cliente cómo asignarlas y que él mismo lo haga siempre que tenga necesidad.
Por ejemplo podríamos diseñar un botón con aspecto distinto para secciones de la web recién creadas, preparar una clase llamada “nuevas” y que el cliente la asignara siempre que quisiera enlazar con secciones recién creadas en su página web.
Veamos como hacerlo.
ASIGNAR CLASES CSS A ELEMENTOS DEL MENÚ EN WORDPRESS
Lo primero que tienes que hacer es entrar en el gestor de contenidos de WordPress a través de la dirección http://mipaginaweb/wp-admin.
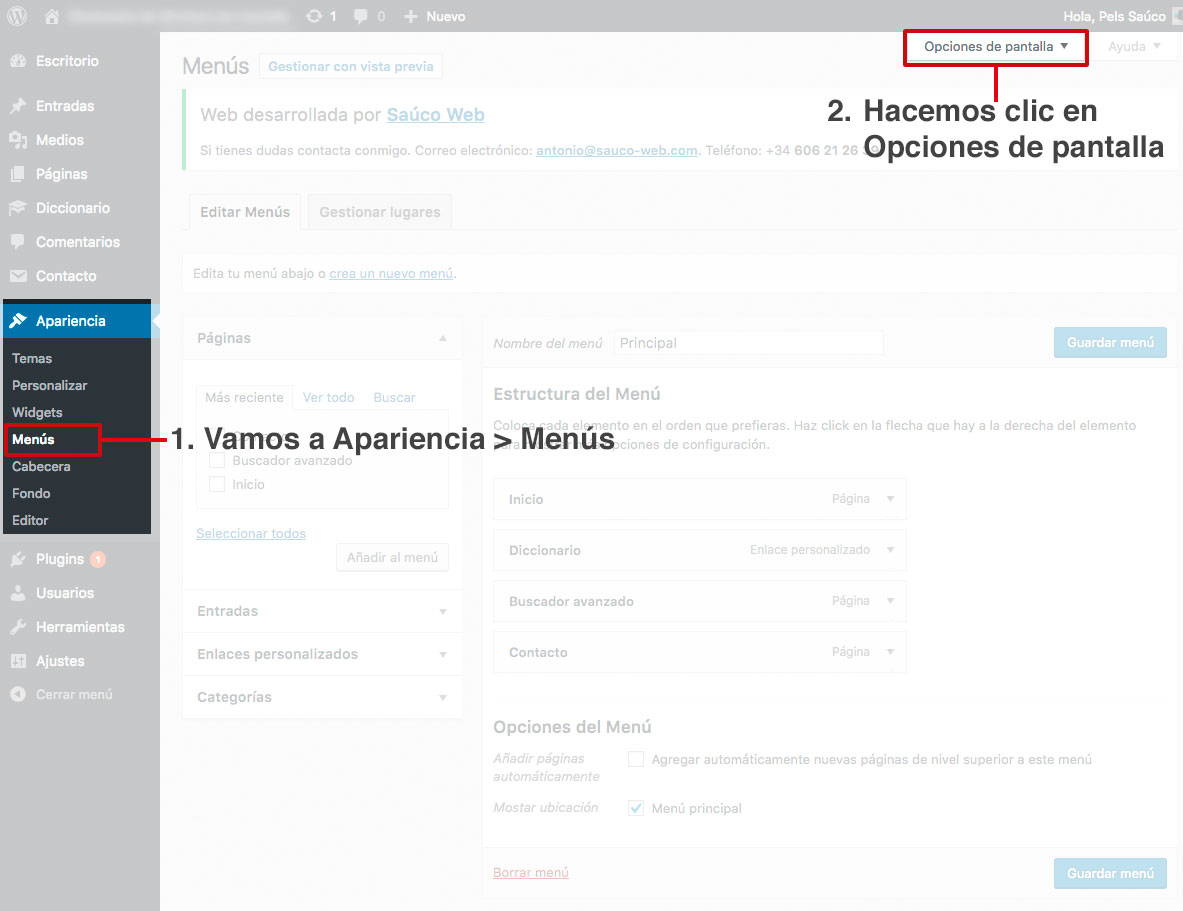
Una vez dentro navega hasta el menú Apariencia, y entra en el submenú Menús. Busca una pestaña situada en la parte superior derecha en la que pone “Opciones de pantalla”. Al hacer clic en dicha pestaña se despliega una ventana dinámica con varias casillas de verificación, algunas están marcadas y otras no. Dependiendo del tema que tengas instalado y de los plugins pueden aparecer más o menos casillas.

Busca una en la que pone “Clases CSS” (aparece independientemente del tema). Esta casilla no viene marcada por defecto, así que hay que hacerlo.
Ve a la estructura del menú (un poco más abajo), selecciona el elemento que quieras diferenciar del resto y haz clic en la flecha que hay en la derecha del mismo. Esto hará que se desplieguen la opciones existentes para ese elemento del menú, entre ellas un campo llamado “Clases CSS (opcional)”. Si no hubieras marcado la casilla “Clases CSS” en la pestaña “Opciones de pantalla” este campo no se mostraría. Así que sino te aparece es que no lo marcaste, hazlo y veras el campo.

Todos los textos separados por espacios que incluyas en ese campo serán clases CSS asignadas únicamente a ese elemento.


