Hoy vamos a aprender como podemos incrustar una imagen o un icono dentro de los elementos de nuestro menú en wordpress sin utilizar plugins.
Los iconos de un menú le dan más vistosidad y comprensión a los ítems, esto favorece la legibilidad y la interacción en la web. Un icono puede hacer que un elemento o botón destaque del resto, por lo cual en ocasiones quisiéramos incluirlos en algún enlace de nuestra web.
¿Cómo podemos poner un icono o una imagen en un enlace sin la necesidad de instalar plugins? Vamos a ello….

- Nos dirigimos a Apariencia>menús seleccionamos el menú al cual queremos agregar los iconos y hacemos click sobre el elemento al que deseamos agregar el icono.

<img src="direccion de la imagen">
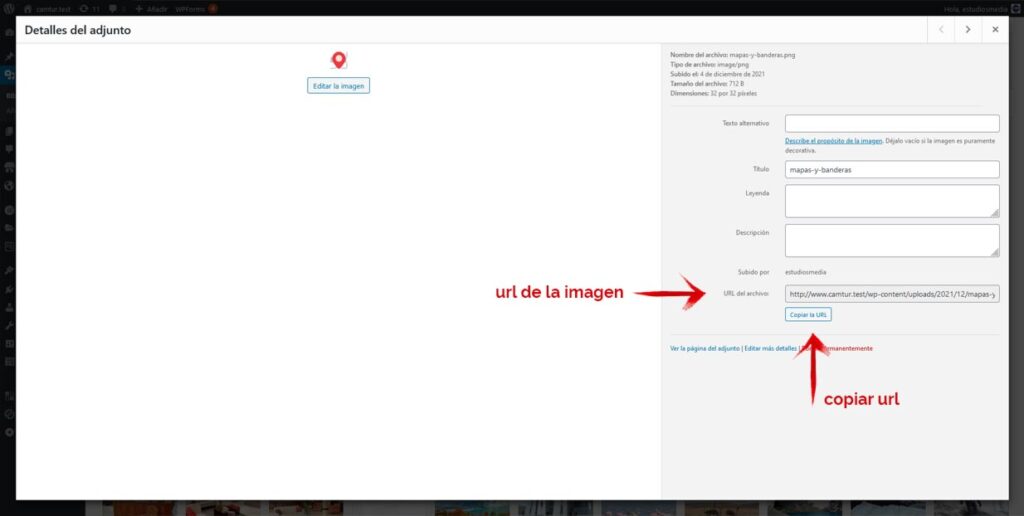
3. Subimos la imagen a nuestra librería de medios y copiamos la url (dirección de la imagen) que nos brinda wordpress una vez cargada la misma.

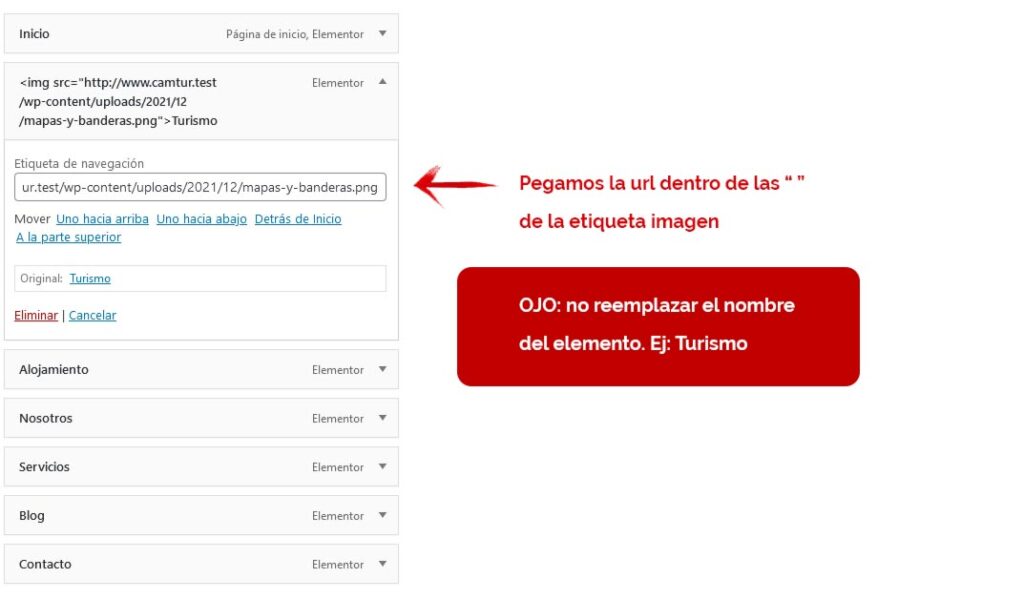
4. Lo próximo es reemplazar el texto dentro de las comillas por la url (dirección de nuestra imagen). OJO NO DEBEMOS BORRAR EL NOMBRE DEL ELEMENTO, en nuestro caso se llama Turismo.
<img src="http://www.camtur.test/wp-content/uploads/2021/12/mapas-y-banderas.png">Turismo